 シロイヌ
シロイヌこんにちは!
「このオシャレな画像、どうやって作ってるんだろう?」
そんなふうにSNSやブログ、動画を見て不思議に思うことはないですか?私はずっと思っていました。専門的なノウハウがなきゃできないと。
でも実はアプリで簡単に作れるんですよね!
そんな画像が作れるアプリのご紹介です。それが『Canva』。
Canvaでは、誰でも簡単にプロ級のデザインが作れるんです。しかも無料!
やりたいと思う操作が簡単。こうしたいと思うことが秒でできる。
そんな痒いところにも手が届くアプリ。
これに出会うまで私はどれだけの時間をデザインに浪費してきただろうか…もっと早くに出会いたかった…!
Canvaでできること
Canvaで作れるデザインは沢山あります。
- 動画
- Instagramの投稿
- チラシ
- プレゼンテーション
- A4文書
- ロゴ
- ポストカード
- メッセージカード
- Facebookの投稿
- Youtubeサムネイル
- ポスター
- Instagramストーリー
- ストーリー
- Facebookカバー
- メニュー表
- 名刺
- ブログバナー
- カレンダー
- Twitterの投稿
- 年賀状
- チラシ/フライヤー
- Zoomのバーチャル背景
- フォトコラージュ
- Twitterヘッダー
- デスクトップ壁紙
など
思い当たる全てのデザインが作れると思っていいかも?
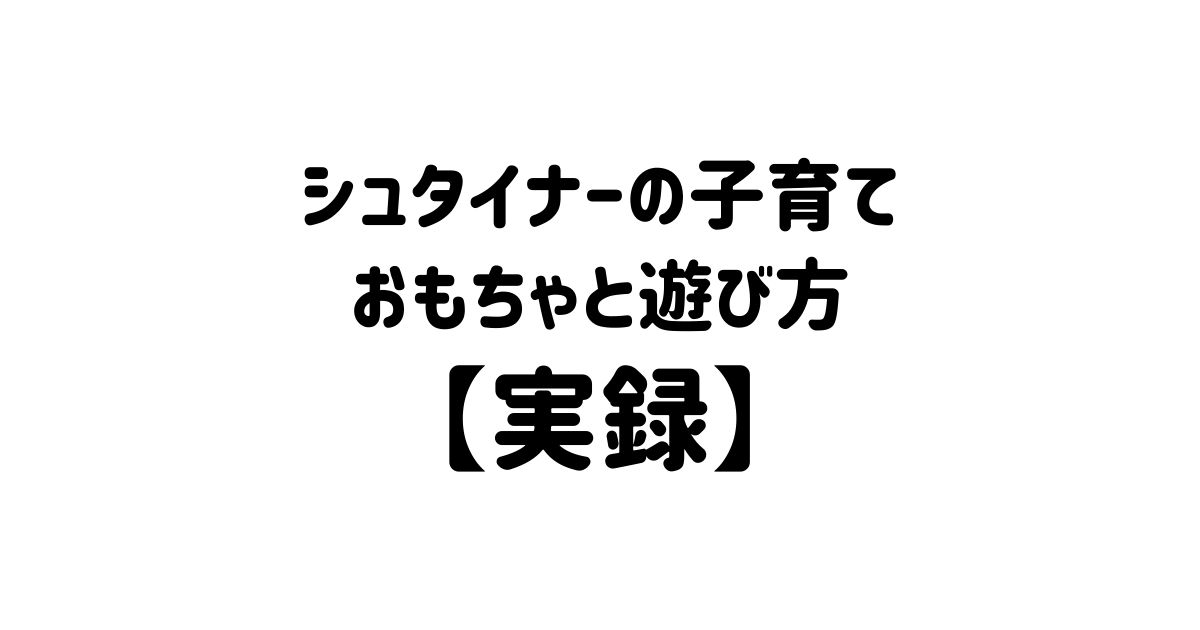
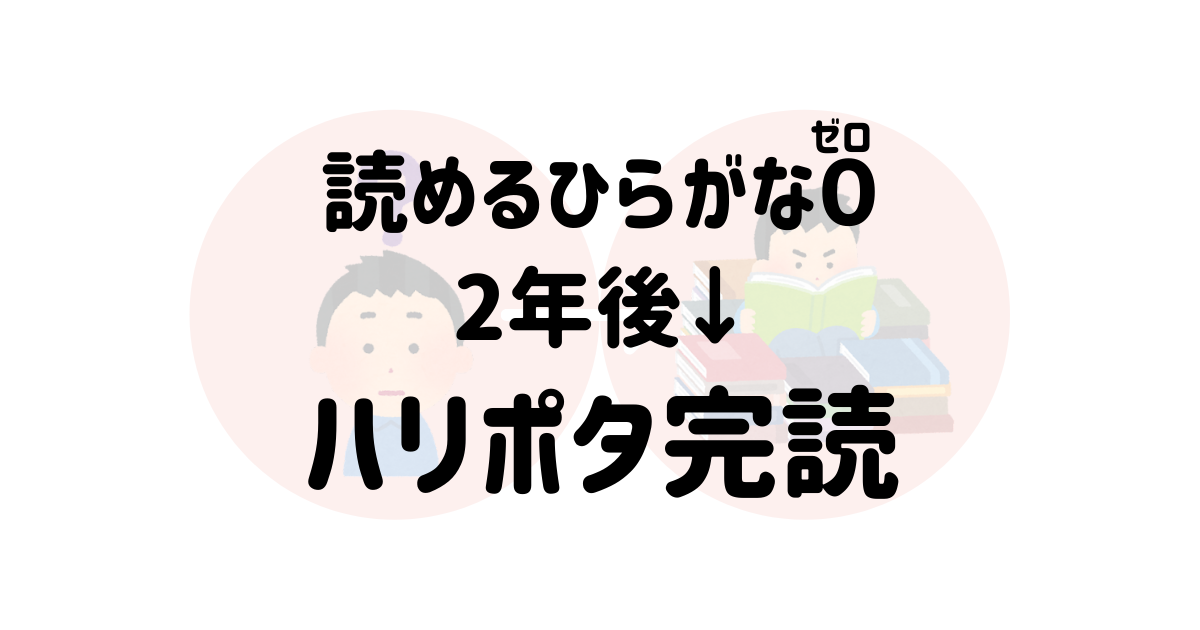
こんなデザインがなんの技術もなしに数分で作成できます↓(例に作ってみました)






これは一例。動画もプレゼンテーションなど、動きのあるもの・音声のあるものまで簡単に作れちゃいます。
Canvaの価格
Canvaの料金について先にお伝えします。
「え!?無料じゃないの!?」って思いますよね。
ご安心ください。Canvaは無料でバッチリ使えます。ただ有料プランもある。
| 無料 | Pro(有料プラン) |
|---|---|
| ¥0 | 月額1,500円(1人分の料金で5人まで利用できる) |
詳しくは後ほどお伝えします。
Canvaを始めるには
Canvaを始める流れをご説明します。
- Canvaの会員登録画面に行きます。無料登録なら「Canvaフリーを入手」をタップ。
- 登録に必要なのは名前(ニックネーム可)とアドレスだけ(GmailやFacebookアカウントでも可)
- 利用目的を選択。
- 「あなたのチームを教えてください」と出てきます。個人で利用するので「スキップ」を選択。
- プランの選択があります。無料で使う場合は「後で」を選択。
以上です!
Canvaの使い方
Canvaの使い方はとても簡単!ですがここでは基本の操作をていねいに説明していきます。
CanvaはWindows、Mac、iOS、Androidで利用できますが、今回は「iPhoneのアプリ」上での使い方です。
基本の操作
Canvaの基本の操作はこう。
エディター(編集画面)でサイドバー(紫色+ボタンをタップで出てくる)や、
編集したい素材をタップすると出てくるツールバー(操作ボタンが並んだもの)を使ってデザインします。


画面に表示されたサイドパネルや説明書きなどを消すには、指でスライドしたり、見たい画面をタップで消えます。
デザインは自動保存なので、「画面閉じちゃった!」という時もちゃんと履歴が残っているのでご安心を。
一からデザインもできますが、まずはより簡単なテンプレートを利用して作る方法をご紹介します。
1. テンプレートを利用する
Canvaではデザインの規格が用意されています(サイズを自分で設定するのを省ける!)。
上で作った画像を例に見ていきましょう。
ホーム画面でデザインする規格をタップで選択します。
(例では「Instagramの投稿」を選択)


使用するテンプレートをタップで選択。
特定のテンプレートは「検索バー」を使って探すこともできます。
(例では「誕生日」と検索)


2. 素材を選ぶ
テンプレートの写真など素材を置き換えられます。
置き換える写真をタップで選択するとツールバーが出ます。
画面下の「紫色+ボタン」、またはその隣の「置き換え」をタップ。
「写真」のタブを選択。
※他のタブに移動して、撮影した写真・スマホに保存してある写真・Instagramや動画なんかも追加できます
欲しい写真のキーワードを上の「検索バー」で検索をかけることもできます。
写真をタップで選択。これで写真がエディターに反映されます。
(例では「バースデーケーキ」で検索)


自分の持ってる写真を使うには?
自分の持ってる写真など画像は「アップロード」して使えます。やり方はこちら↓
編集画面上にある紫色プラスボタン → 「アップロード」タブ → 「メディアをアップロード」バー → アップロードするファイルを選択する、という流れ。
アップロードしたものはここで確認:「メニュー」「プロジェクト」「アップロード」
3. 素材のサイズを調整する
選んだ画像のサイズを調整します。
調節する画像をタップで選択。
画像の隅にある白い丸のハンドルをタップし、内側・外側に動かしてサイズ調節します。


最後に選択した素材の外側をタップして終了。


素材を動かしたい時は?
例のように画像が別の素材で隠れた場合、移動させたい対象物をタップし、指で移動させることができます。
その他下のツールバーのタブ「反転」「配置」などの操作もできますし、エディター上の「回転ボタン」を押してクルッと画像を回すこともできます。
(例では「水平に反転」して移動させました)


4. 文字を設定する
テンプレートの既存の文を編集・追加できます。サイズ、フォント、色、間隔など、書式設定は自由自在。
デザインのテキストボックス(文字の入力欄)をタップで選択。


画面下ツールバーの「編集」タブで、文字が打ち出せます。
タブを移動しして、「テキストフォント」や「テキストサイズ」も変更できます。
つながったブロックを解除したい時は?
グループ化されているものはタップし、ツールバーの「グループ解除」タブで解除されます。
新しい文章を入れたい時は?
テキストを追加させたい場合、「紫色+ボタン」をタップするとサイドパネルが出てくるので、「テキスト」をタップ。「本文を追加」をタップするとデザインに「テキストボックス」が追加されます。
追加されたテキストボックスをタップで、新たな文が打ちだせます。


5. 色を選ぶ
テキストや素材、背景などの色の変更ができます。
色の編集をしたい素材をタップで選択。
ツールバーのタブ「カラー」をタップすると、選択した素材や写真の色の数に応じてカラーの提案が出てきます。
(該当する色の変更が一括でできる!)


別の色を選ぶなら、「虹色のタイル」をタップ。選び方はいろいろです。
- ◯を動かして色を選択
- 16進カラーコード(色番号)を入力
- 「スポイト」を利用(画像から色を拾い、色変更する素材にカーソルを持ってくる)


色を選んでタップすれば色が適用されます。
(これで完成!)


配色のアイディア
16進カラーコードはこうした本でも掲載されています↓(当ブログも配色の参考にしました)
6.その他の操作
他にもできる操作は沢山あります。使い方を一部ご紹介します。
透明度を出す
ツールバーに「透明度」というタブがあります。
タップしたものの色の透明度が設定できます。


アニメーション化させる
ツールバーに「アニメート」タブがあります。
これはデザインページ・テキスト・要素に動きをつける機能です。


背景素材を使う
エディター下の紫色プラスボタンをタップ。サイドバーの「背景」をタップ。
すると背景画像が出てきます。選択するだけでデザインの背景に画像が入れられます。


またCanvaはページの複製や画像・動画を持ってきて埋め込むことができるので、プレゼンテーションなども思うがままに作れます。
とにかく簡単操作でできるデザインは沢山!
>>>豊富なテンプレートを使いこなしてインスタグラムをもっと楽しもう!今すぐ作成
![]()
![]()
7. デザインを発行する
最後にできたデザインを発行します。
右上でダウンロードも選択できますし、Instaguramなどのアプリに発行することも「選択→タップ」でできます。
(SPのみの表示。表右+・−で開閉↓)



発行の工程も少なくて簡単!
Canvaのここが使いやすい!
改めてCanvaの使いやすいポイントを3つ取り上げてご紹介します。
1. サイズ設定する必要がない
Canvaでは作るデザインの規格が既に備わっているので、自分でサイズを確認してサイズ設定する必要がないんです。すぐにデザインに入ることができる。それが大きなメリットの一つですね。
例えば「Instagramの投稿サイズっていくつだろう?」なんて調べてサイズを設定しなくていい。
もちろん独自のサイズ設定することもできます。
2. 写真・動画などの素材が備わっている
Canvaでは写真やグラフィック、動画や音声などの素材が既に備わっています。
これによって従来のわざわざ写真をどこかから見つけて来て、アップロードして…って手間が省ける。
また素材はオシャレで、選ぶのに迷うほど豊富です。デザインするのにワクワクしますよ!
3. 初心者でも簡単操作
Canvaの操作は初心者でも簡単です。「こうしたい」と思う操作が短い工程でできてしまう。
前述にあるように基本的には編集したいものをタップしてツールバーから操作を選ぶだけなので、感覚で使えるんですよね。
発行もInstagramなど他のアプリと連携することができるので、ダウンロードしてインスタを立ち上げて、なんて手順も省ける!
また操作がわからなくなった場合も「ヘルプ」で操作の説明が細かく載っているので、そちらで確認することもできます。
Canva Pro(有料プラン)のメリットは?
Canva Pro
![]()
![]()
有料プランでないとできない操作や、作品の保存領域などの違いもありますが、一番のメリットは素材が沢山使えることです。
| 無料プラン素材 | 有料プラン素材 |
|---|---|
| 写真とグラフィックス(「数多くの」とだけ公表) | 1億点以上の写真・動画・オーディオ・グラフィック |
利用すればすぐに気づくと思いますが、写真などの素材は無料会員だと限られています。「Pro」と表示のあるものは有料会員のみ使える素材なんですけど、それが多いんですよね。
写真の検索をかけてみると、無料だと出ない写真も有料だと結構あったりで。
無料のみでも結構使えますが、Proだと制限なく使えるので断然使い勝手はいいです。わざわざ無料の素材を探す時間を短縮できるし、ストレスがない。
操作であれば、人物など対象物だけくり抜くことができる「背景透過」機能も有料会員のみ利用できる機能です。
(ツールバー「エフェクト」タブの「背景リムーバー」で簡単作成!)




よりハイレベルなデザインをサクサク作るのが、有料会員のメリットでしょう。
Canvaをお得に使う
Canvaは頻繁に使う方なら備え付けの素材が豊富な方が絶対ストレスがなくていいのですが、たまにしか使わないのなら無料でも全然楽しめます。
使ってみて「この素材使いたいんだよな〜」というものがあったら、有料プランは30日間の無料お試し期間があるので、その期間を利用するのも手。
また有料プランは1人の料金で5人まで利用できるので、もし使いたいのであれば誰かを誘って料金を利用人数で割ってもいいですよね。
今までデザインアプリは色々試してきた私ですが、こんなに使い勝手のいいのはなかった!ぜひぜひ試してみてください〜
\ まずは無料から! /
最後まで読んでいただいまして、ありがとうございました!